You can pause and resume the monitoring of network traffic using the pause button.
Get Firefox, a free web browser backed by Mozilla, a non-profit dedicated to internet health and privacy. Available now on Windows, Mac, Linux, Android and iOS. The Style Editor in the Firefox DevTools allows you to examine and edit the different CSS style sheets of a page like Firebug's CSS panel does it. In addition to that it allows to create new style sheets and to import existing style sheets and apply them to the page. Download Firefox extensions and themes. They’re like apps for your browser. They can block annoying ads, protect passwords, change browser appearance, and more. The Firebug extension isn't being developed or maintained any longer. The team advised to use the built-in Firefox Developer Tools, which ship with Firebug.Last version of Firebug, 2.0.18, was released on October 7, 2016 and didn't support the browser's multi-process architecture. Download Firefox extensions and themes. They’re like apps for your browser. They can block annoying ads, protect passwords, change browser appearance, and more.
Pausing and resume network traffic recording

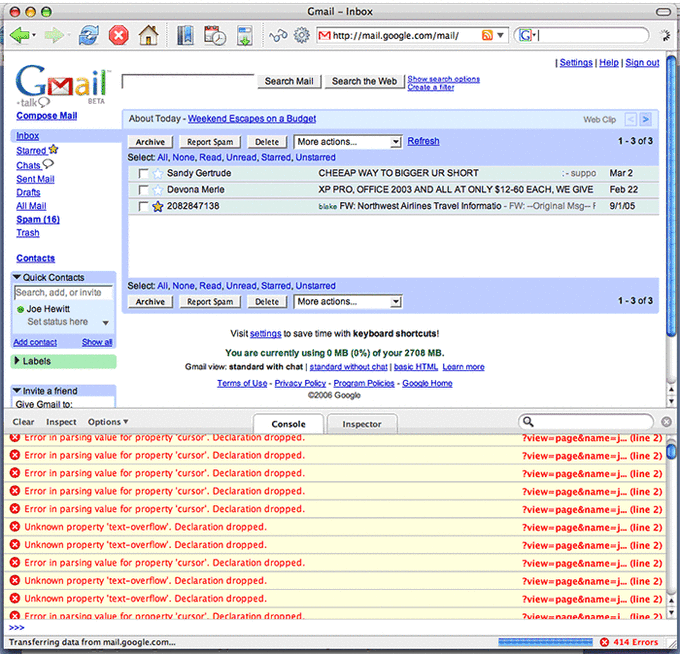
The Network Monitor has a button that pauses and resumes recording of the current page's network traffic. This is useful in situations where, for example, you are trying to get a stable view of a page for debugging purposes, but under normal circumstances the view keeps evolving due to persistent network requests. The pause button allows you to look at a certain snapshot.
The button can be found at the far left of the main Network Monitor toolbar, and looks like a typical pause button — .

You can see it here in context:
Once pressed, the button changes to a play icon, and you can toggle network traffic recording back on by pressing it again.


Network Monitor features
The following articles cover different aspects of using the network monitor:
The story of Firefox and Firebug are synonymous with the rise of the web. We fought the good fight and changed how developers inspect HTML and debug JS in the browser. Firebug ushered the Web 2.0 era. Today, the work pioneered by the Firebug community through the last 12 years lives on in Firefox Developer Tools. Switch to the latest version of Firefox and see the very latest devtools updates.
Firefox Firebug For Mac Windows 10
There are too many contributors to count but here are the names that come to mind. Thank you for you work and passion for Firebug. It was not possible without you.
| All Members | |
|---|---|
| Jan 'Honza' Odvarko | Christoph Dorn |
| John J. Barton | Steven Roussey |
| Joe Hewitt | Sebastian Zartner |
| Steve Souders | Pedro Simonetti Garcia |
| Douglas Crockford | Harutyun Amirjanyan |
| Dion Almaer | Stampolidis Anastasios |
| Kevin Sawicky | Joe Walker |
| Rob Campbell | Farshid Beheshti |
| Azer Koçulu | Simon Lindholm |
| Curtis Bartley | Florent Fayolle |
| Hans Hillen | Jakob Kaltenbrunner |
| Kevin Decker | Belakhdar Abdeldjalil |
| Mike Collins | Alistair Laing |
| Mike Ratcliffe | |
| Austin Andrews | |
| Hernan Rodríguez Colmeiro | |
Install Firebug
| Translators | |
|---|---|
| Leszek(teo)Życzkowski (pl-PL) | Dark Preacher (ru-RU) |
| markh (nl-NL) | Tiago Oliveira (pt-BR) |
| peter3 (sv-SE) | Diego de Carvalho Zimmermann (pt-BR) |
| AlleyKat (da-DK) | Alexandre Rapaki (pt-BR) |
| Hector Zhao, lovelywcm (zh-CN) | Juan Botías (es-ES) |
| Lukáš 'lordfrikk' Kucharczyk (cs-CZ) | Álvaro G. Vicario (es-ES) |
| Michal Kec (cs-CZ) | Andriy Zhouck (uk-UA) |
| ReinekeFux (de-DE) | Hisateru Tanaka (ja-JP) |
| Benedikt Langens (de-DE) | Mohsen Shadroo (fa-IR) |
| Sebastian Zartner (de-DE) | Eduard Babayan (hy-AM) |
| l0stintranslation (it-IT) | Eduard Babayan (hy-AM) |
| gonzalopirobutirro (it-IT) | Tomaž Mačus (sl-SI) |
| alexxed (ro-RO) | Stoyan Stefanov (bg) |
| Nicolas Martin (fr-FR) | Alexander Shopov (bg) |
| Franck Marcia (fr-FR) | Kristján Bjarni Guðmundsson (is-IS) |
| gLes (hu-HU) | NGUYỄN Mạnh Hùng (vi-VN) |
| Xavi Ivars - Softcatalà (ca) | Bwah (hr-HR) |
| gezmen (tr-TR) | Sonickydon (el-GR) |
| eternoendless (es-AR) | David Gonzáles (es) |
Try the new Firefox Quantum developer tools in Developer Edition or update to the latest release version. Inside you will find the latest tools like the first CSS Grid inspector and the JavaScript debugger.